Vue3无法解析require后动态导入图片路径的解决方案 |
您所在的位置:网站首页 › vue require的用法图片路径 › Vue3无法解析require后动态导入图片路径的解决方案 |
Vue3无法解析require后动态导入图片路径的解决方案
|
文章目录
业务需求解决方案完整代码
先看我的业务需求,然后再看解决方案,因为vue3无法解析require,所以我们用以下方式解决问题
业务需求
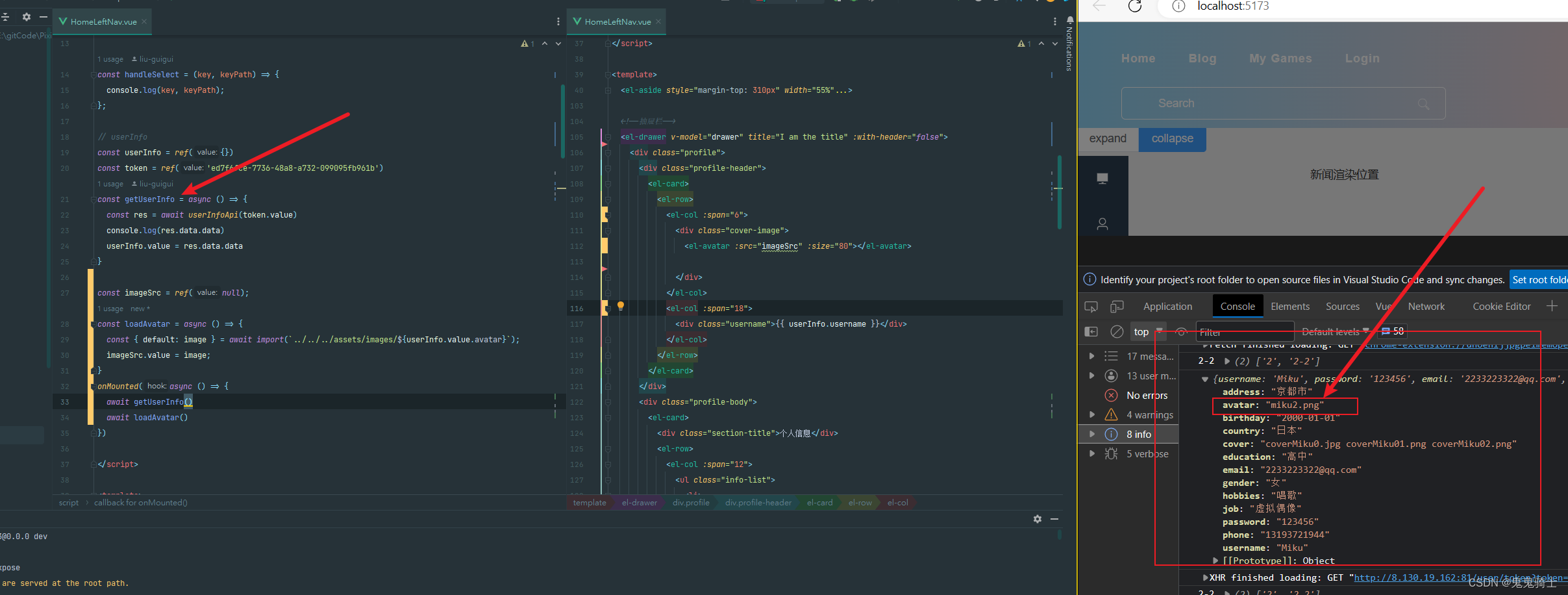
前端向后端获取userInfo,后端返回的图片数据是一个文件名,所以我们前端要从某个路径下动态读取图片名的方式加载图片 初始化一个null的变量imageSrc const imageSrc = ref(null);根据 userInfo.value.avatar 的值动态构建图像路径。一旦图像加载完成,将图像赋值给 imageSrc.value const loadAvatar = async () => { const { default: image } = await import(`../../../assets/images/${userInfo.value.avatar}`); imageSrc.value = image; }在获取用户信息后执行这个赋值方法 onMounted(async () => { await getUserInfo() await loadAvatar() })最后动态加载图片路径读取图片 完整代码注意user.value.avatar是一个文件名, imageSrc.value最后返回的一个路径:/src/assets/images/miku2.png const imageSrc = ref(null); const loadAvatar = async () => { const { default: image } = await import(`../../../assets/images/${userInfo.value.avatar}`); imageSrc.value = image; } onMounted(async () => { await getUserInfo() await loadAvatar() }) |
【本文地址】